网站速度优化
网站的速度是用户体验的第一指标,好的网站速度对于用户打开网站的体验是非常重要的,特别是在网站这样的项目中,如果一个用户需要超过5s才能看见页面,他会毫不犹豫地关闭它。之前有几篇文章提到了wordpress网站的优化,这里,对网站所有的优化技巧进行了全方位的总结,使得wordpress网站在速度和各个性能上能得到更大的提升,为了更好地分析网站的性能,总共从八个方面来着手,网页内容,服务器,Cookies, CSS, JS, 图片,移动端和WordPress相关
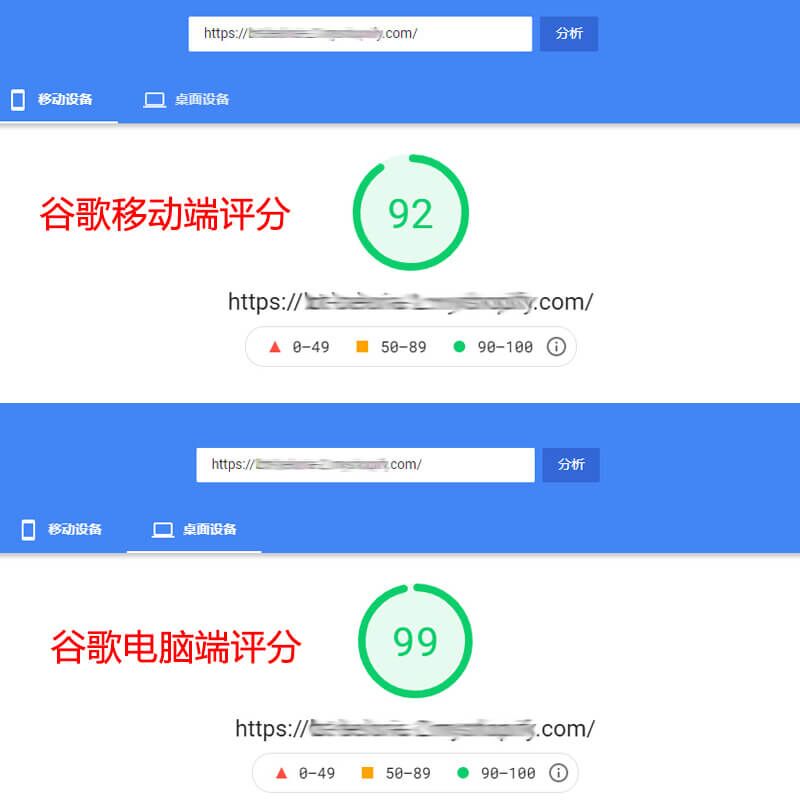
为什么要优化网站打开速度?
加快网站打开速度可以减少跳出率、提高用户体验,增加销售额。







评价
目前还没有评价